Laravel框架
Laravel框架安装
composer
php的库文件
laravel常用库网站:https://packagist.org
laravel中文文档:https://learnku.com/docs/laravel/5.4/blade/1235
https://learnku.com/laravel/wikis/15903
Laravel安装
laravel的安装窰借助composer,这里首先我们需要在在命令行进入到web目录下
cd C:\phpstudy_pro\WWW\larvelweb.com
接着配置镜像
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
在当前目录下安装laravel
composer create-project laravel/laravel=5.6* lyb
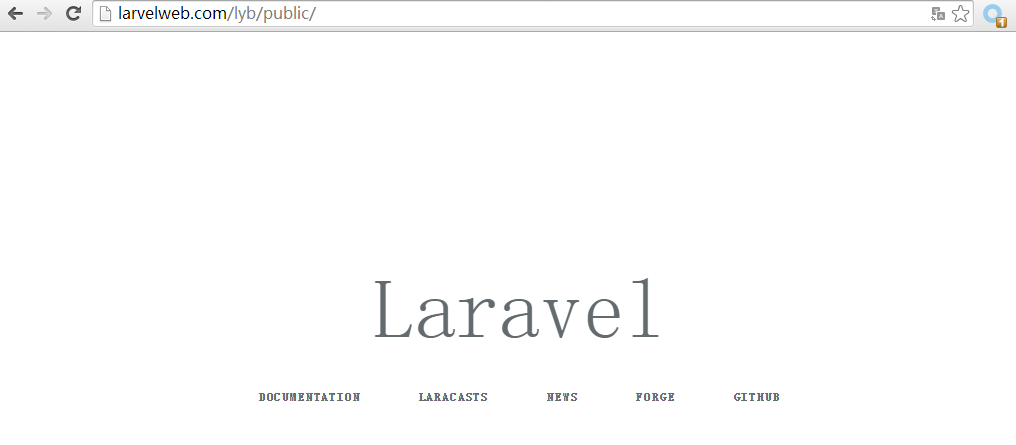
接着我们访问larvelweb.com/lyb/public,如果出现以下界面,就说明我们的laravel已经安装成功

Laravel路由
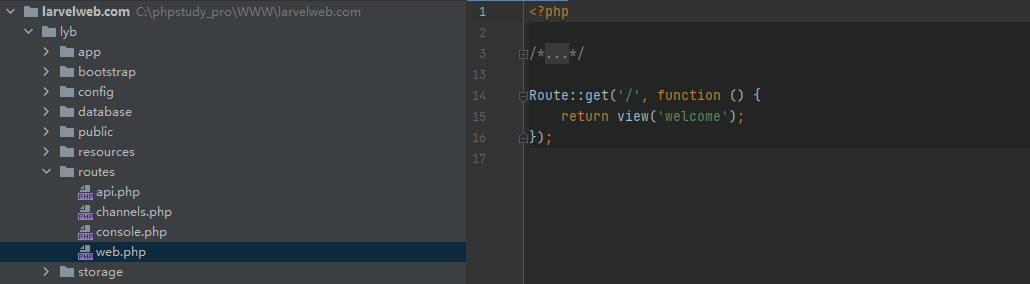
接着我们将该站点的首页配置如下

laravel的路由文件在routes下

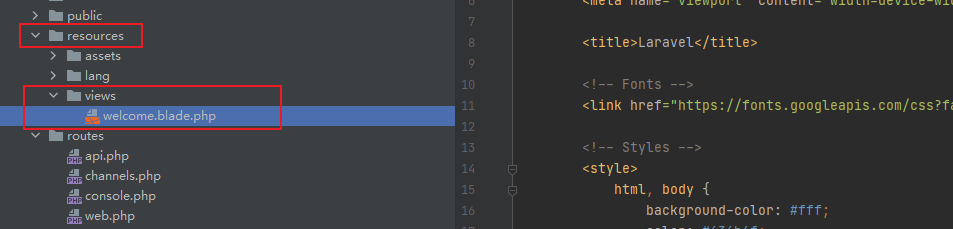
这个welcome指的是resources/views/welcome.lade.php

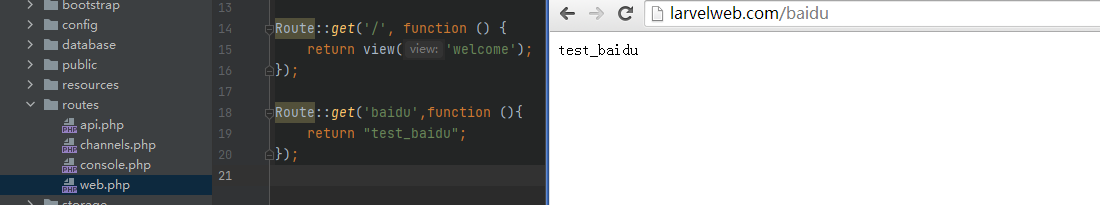
我们可以测试一下这个路由,我们在web.php文件内添加一个baidu的路由,这里返回了404,具体原因还是定位失败解决方法:https://blog.csdn.net/qq_15957557/article/details/108947610,https://laravel.com/docs/5.0/installation#pretty-urls,在public下的.htaccess文件中加入如下代码
<IfModule mod_rewrite.c>
<IfModule mod_negotiation.c>
Options -MultiViews -Indexes
</IfModule>
RewriteEngine On
# Handle Authorization Header
RewriteCond %{HTTP:Authorization} .
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
# Redirect Trailing Slashes If Not A Folder...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} (.+)/$
RewriteRule ^ %1 [L,R=301]
# Handle Front Controller...
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^ index.php [L]
</IfModule>最终我们可以正常访问到baidu的页面

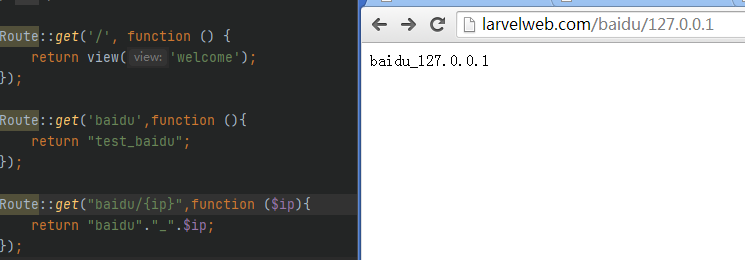
接着我们尝试路由传参

Laravel控制器
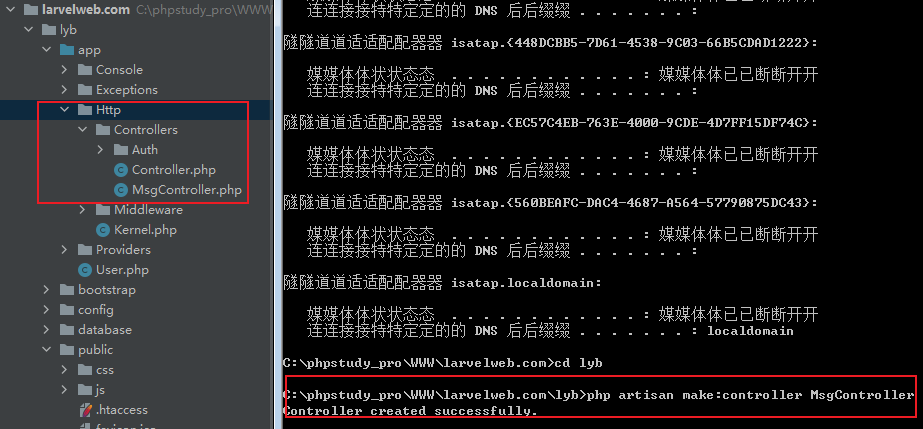
我们在命令行下,生成一个控制器
php artisan make:controller MsgController,其中MsgController是我们自定义的控制器名称

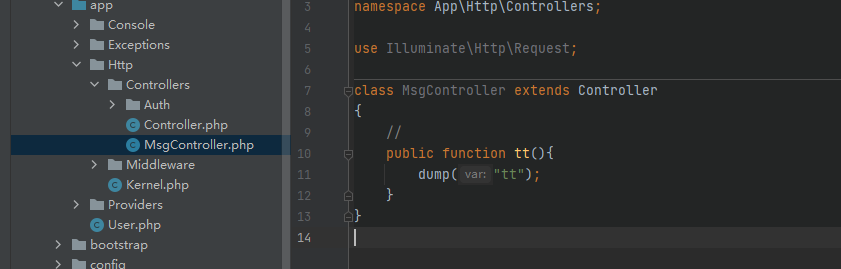
接着我们在生成的控制器下面添加如下内容,

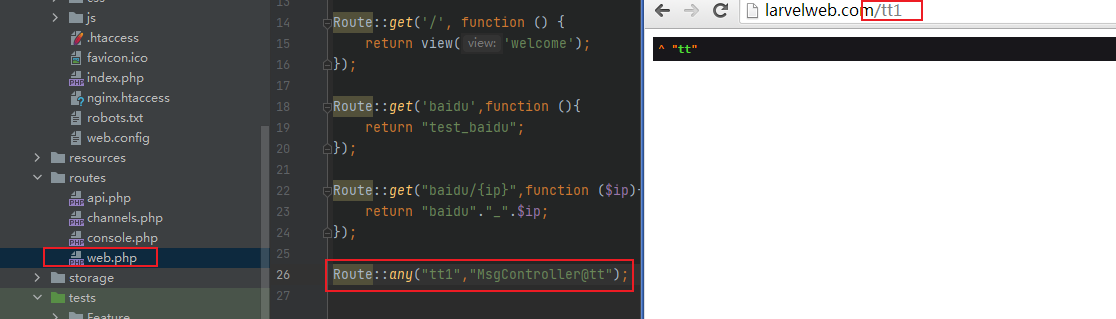
然后我们在路由中添加如下代码,其中的tt1是我们自定义的路径,可以不与控制器中的相同,但是绑定的时候需要使用tt

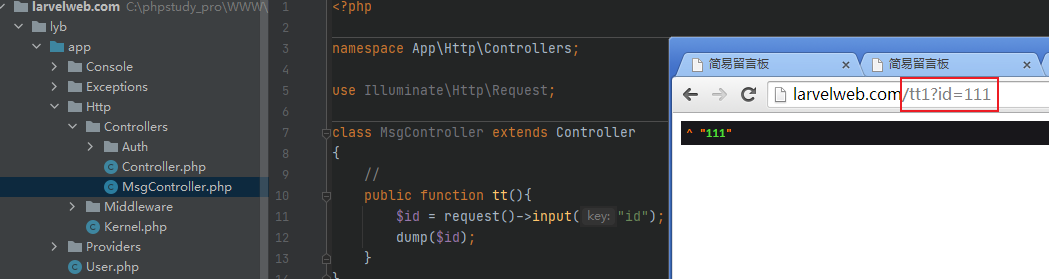
接下来我们尝试传递参数并输出

设置多个路径下


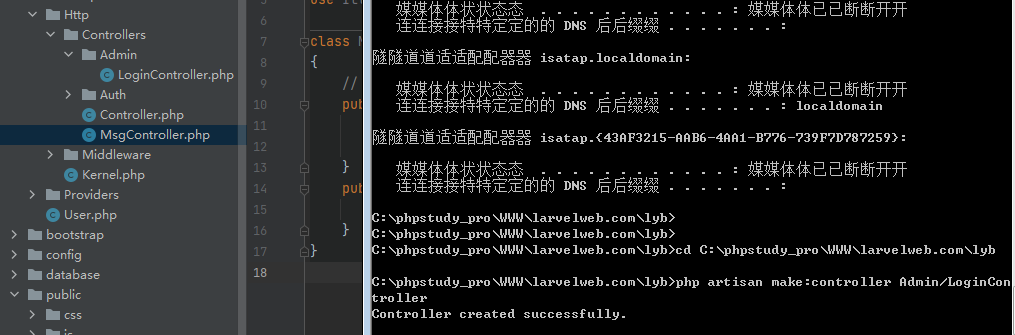
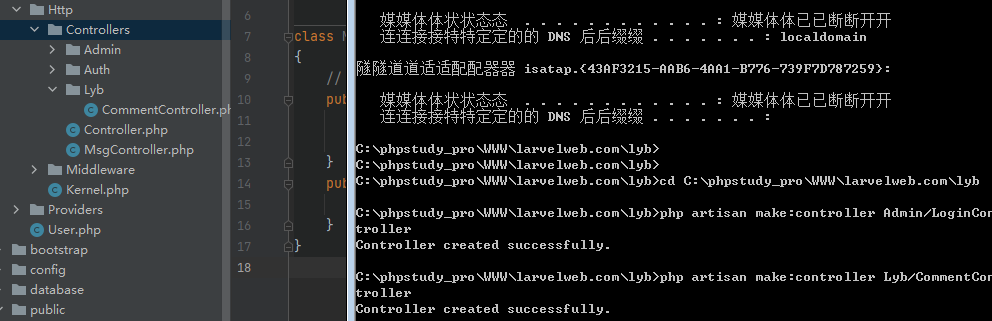
后期我们写模块下的路径时,需要先穿件对应的模块

这里我们就再创建一个留言模块

Laravel模板的使用
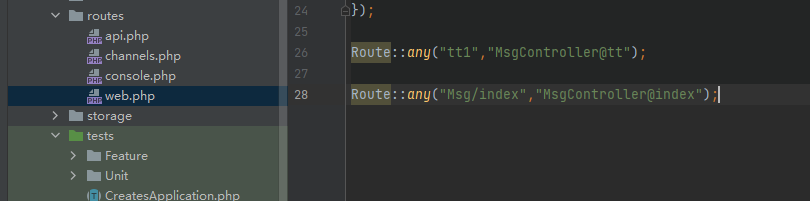
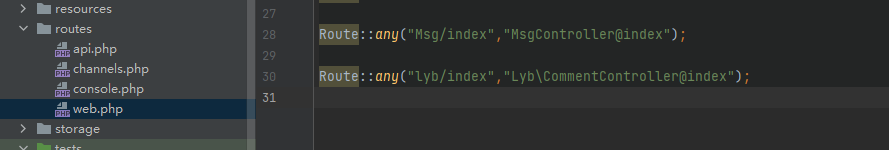
这里我们编写留言模块的功能,首先我们添加路由,指向留言模块下的index函数

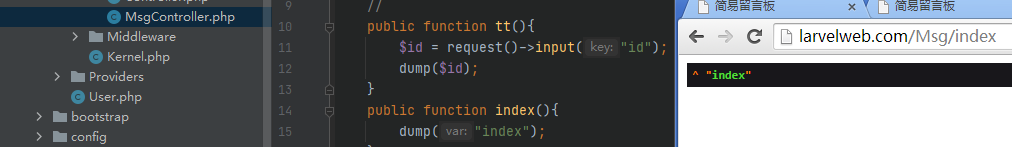
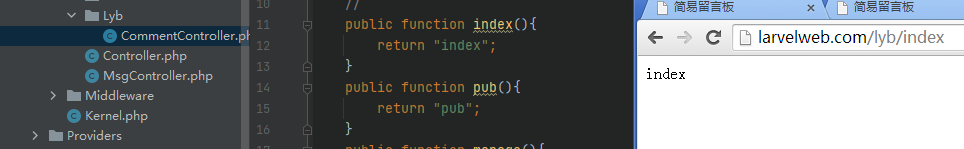
接着编写留言本模块下的index函数,这里我们访问后可以看到正常输出了index

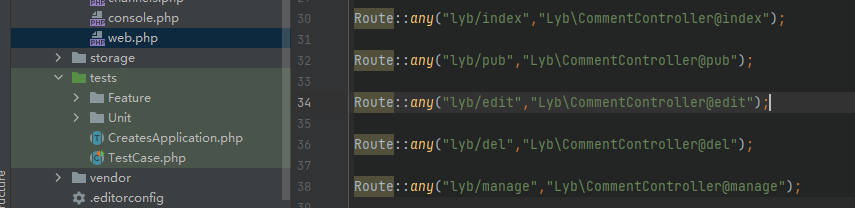
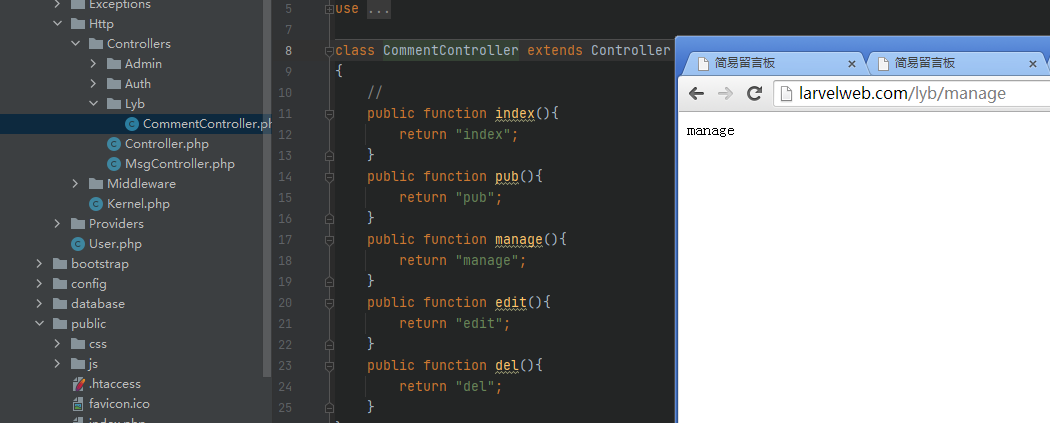
index路由成功访问之后,我们接下来将留言模块下的基本功能都添加路由

接着编写测试函数,这样我们路由和控制就已经打通了

接下来我们就继续编写模板文件,在Laravel下的模板文件使用的是blade模板(也可以使用其他方式),我们将我们之前的页面文件放到Blade对应的模板目录文件下,接着我们将所有文件名字修改为xxx.blade.php这种格式的

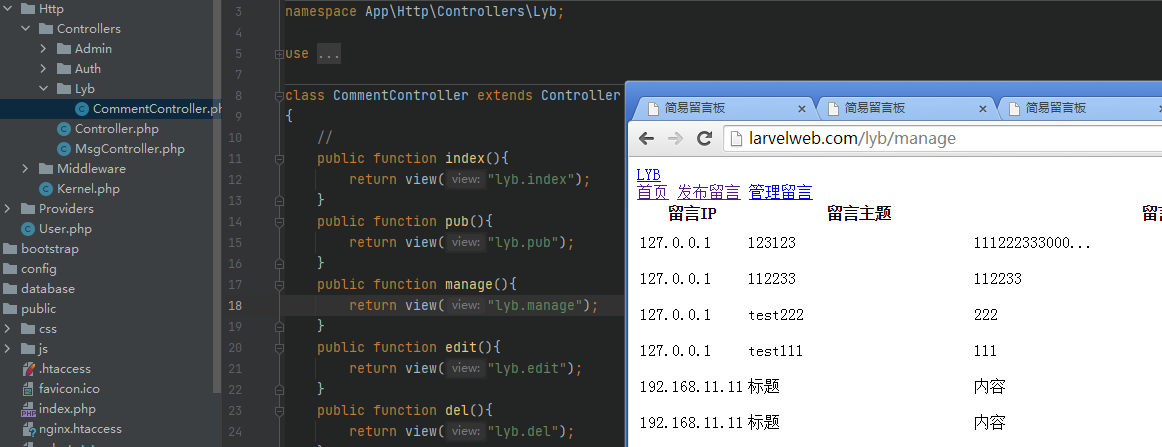
接着我们在控制器中显示对应的模板页面

接着将js、css文件放到如下目录中

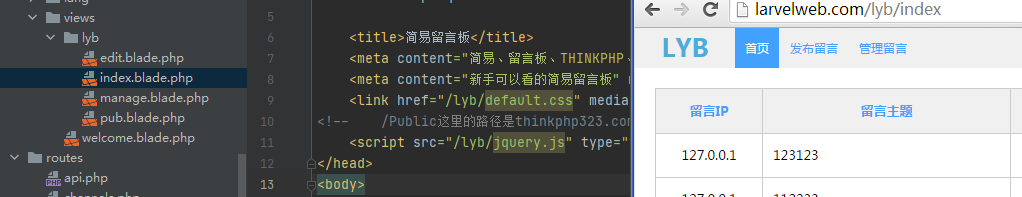
接着修改页面文件中css和js的路径,然后重新访问index页面,我们可以看到已经加载了静态文件

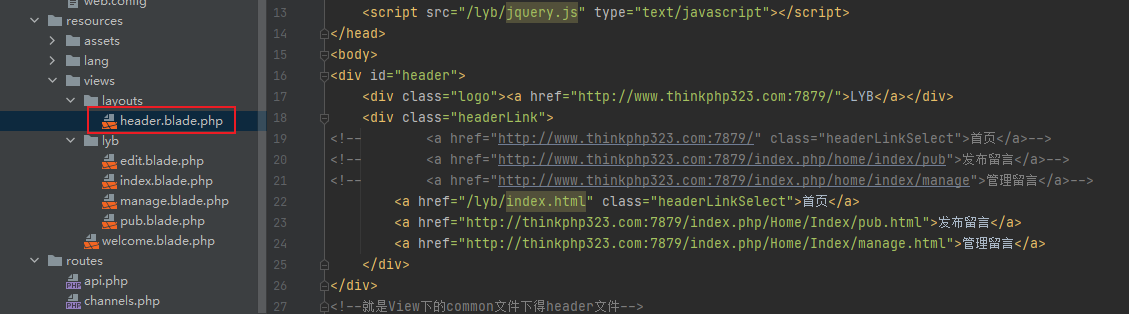
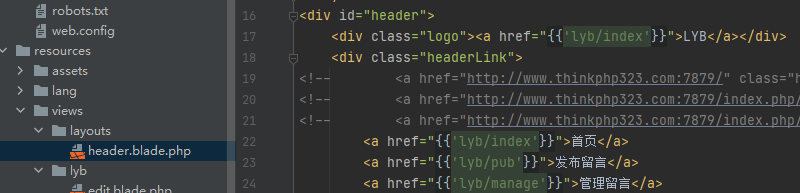
在laravel中分离页面中的头部文件和thinkphp有一些区别,首先我们在views目录下新建一个目录,这里我们就命名为layouts,然后创建一个头部文件header.blade.php并将页面中需要作为头部的部分粘贴到该文文件中

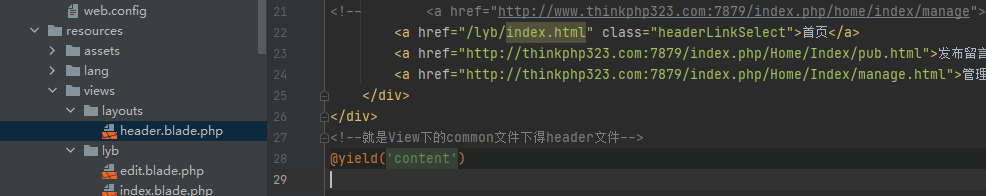
接着在页面文件中包含我们创建的header.blade.php文件,不过需要我们注意的是,我们需要在html代码中添加额外的代码,首先我们需要在header中添加@yield('content')

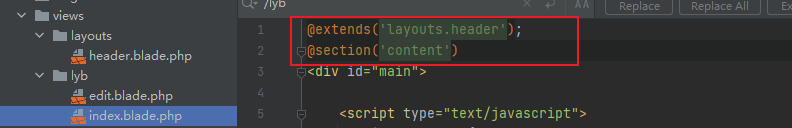
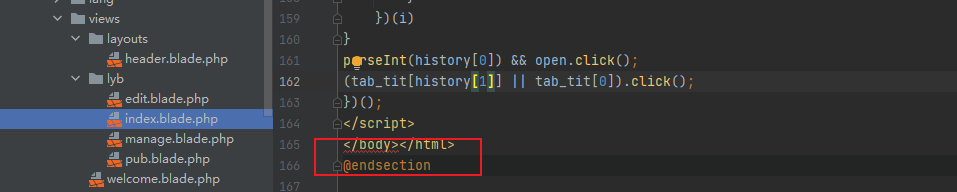
接着在页面头部和尾部添加如下代码


接着我们针对头文件中的路径进行改造

同样的,我们将其他页面也进行修改
Laravel数据库操作
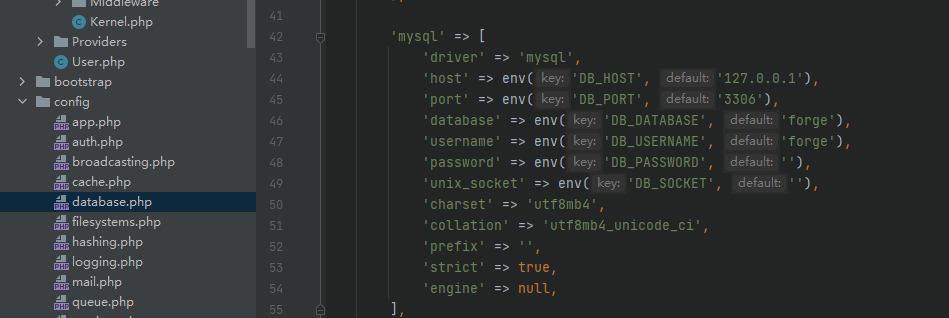
这里我们主要使用来熟悉laravel框架,所以我们这里数据库还是使用thinkphp32,在数据库配置方面,我们可以在config下进行配置

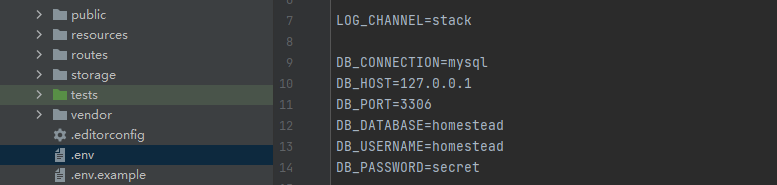
也可以直接在lyb下的.env文件中进行配置

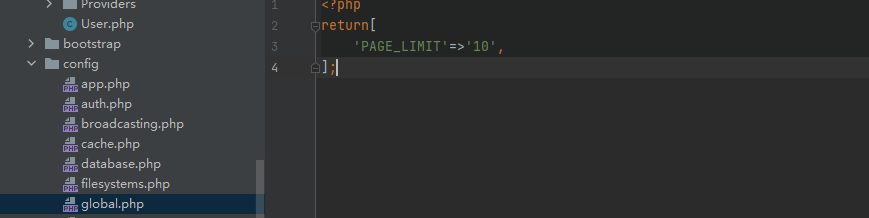
接着我们在控制器中进行数据库操作,在这之前,我们需要配置一些变量,我们可以在config下新建一个配置文件

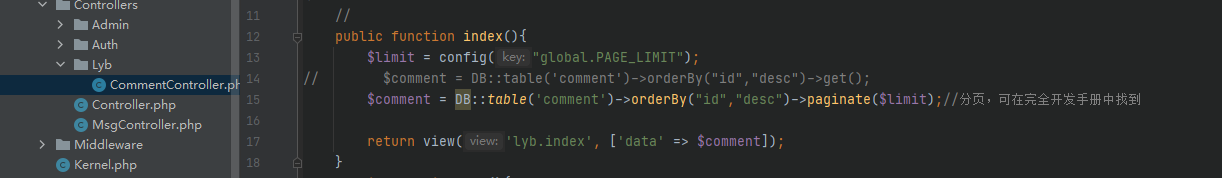
我们写控制器中的代码

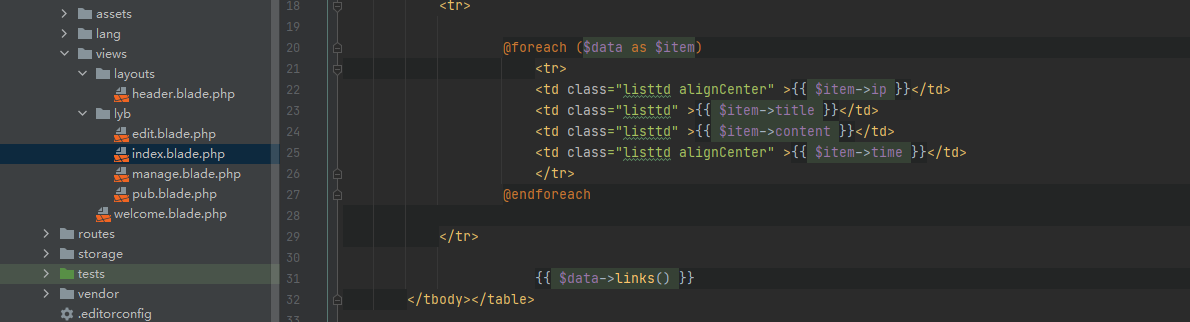
与其对应的页面的代码如下

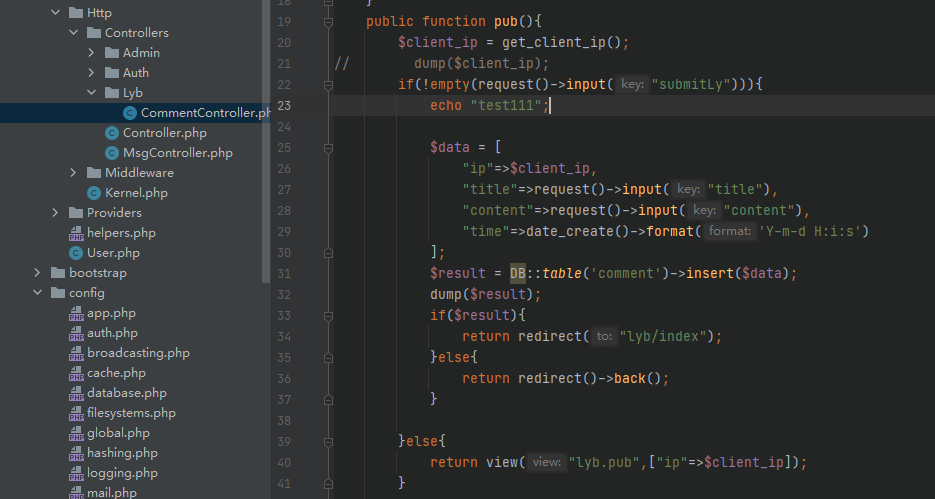
接着我们编写提交留言界面的代码,这里我们需要自定义一个函数来获取用户ip,自定义函数的方法我们可以在这里查看https://learnku.com/laravel/wikis/15903

不过我们测试提交留言代码的时候出现了这个情况,这是因为框架自带的放置csrf的原因

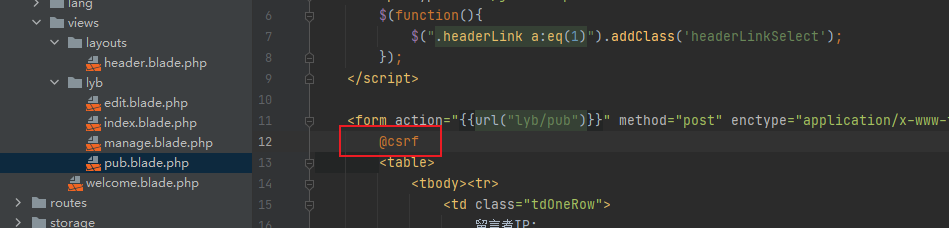
我们在代码中添加如下内容就可以正常提交数据

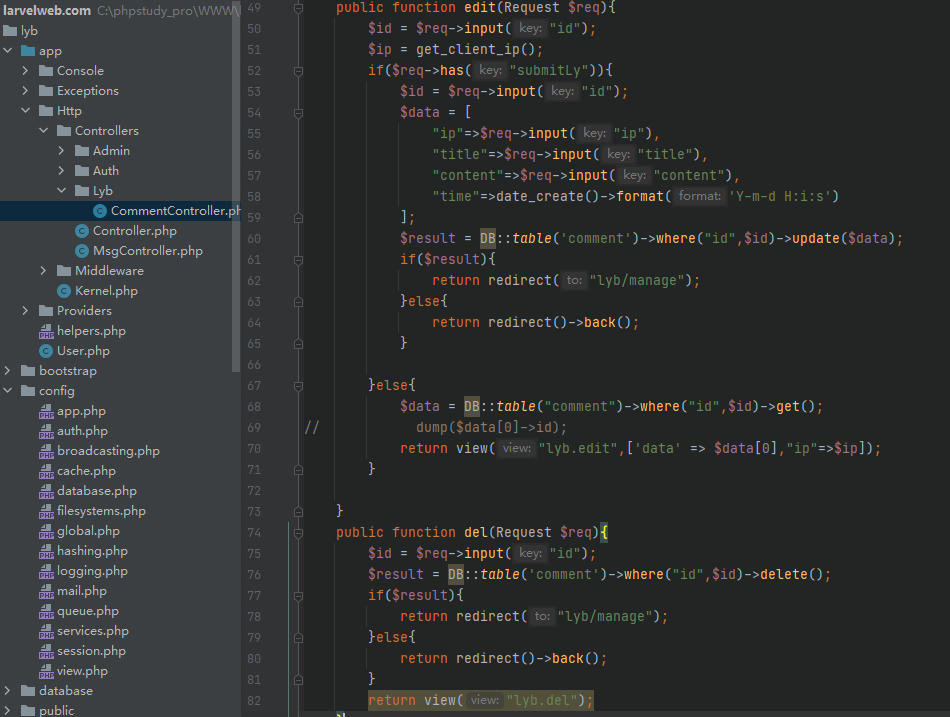
最后就是管理留言的功能,这一块包含两个功能点,修改和删除具体代码如下