thinkphp开发一个多用户留言板
MVC
M -- Model -->包含对数据库的操作
V --View -->界面
C --Control -->控制器
控制器讲解
thinkphp的路由方式
我们首先打开的这个界面,其实是这个路径
http://thinkphp323.com:7879/index.php/home/index/index
也可以使用这种方式表达
http://thinkphp323.com:7879/index.php?m=home&c=Index&a=index
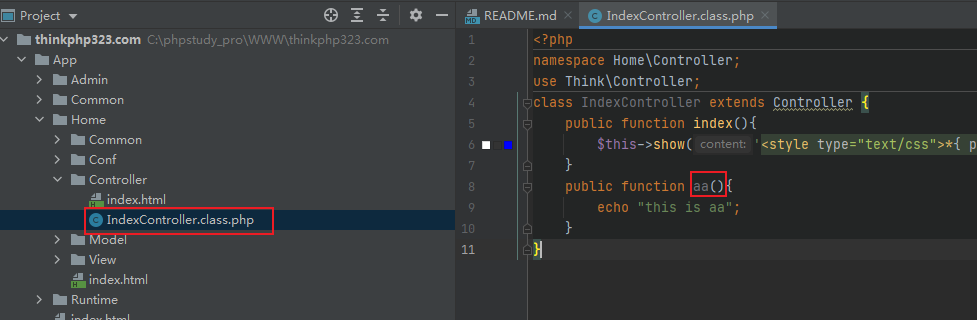
我们自定义一个函数aa

接着我们可以使用如下方式来进行访问我们的函数
http://thinkphp323.com:7879/index.php?m=home&c=Index&a=aa
或
http://thinkphp323.com:7879/index.php/home/index/aa
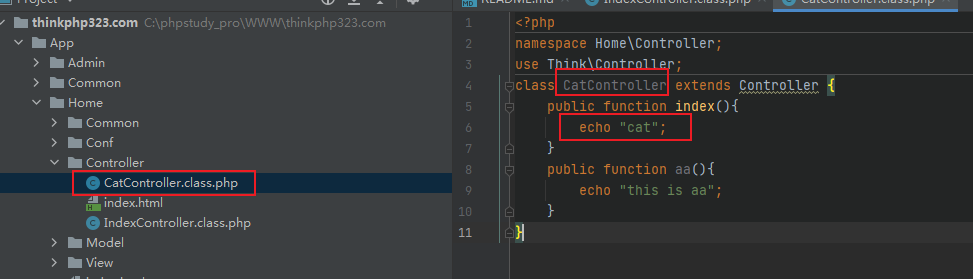
我们还可以自定义一个控制类,首先我们在IndexController.class.php下创建一个文件CatController.class.php,然后将里面的类命修改为CatController。

接下来我么可以通过访问以下链接来访问我们的函数
http://thinkphp323.com:7879/index.php/home/cat/index
我们可以使用同样的方法在admin下进行操作。
模板的使用讲解
tp3编写留言板
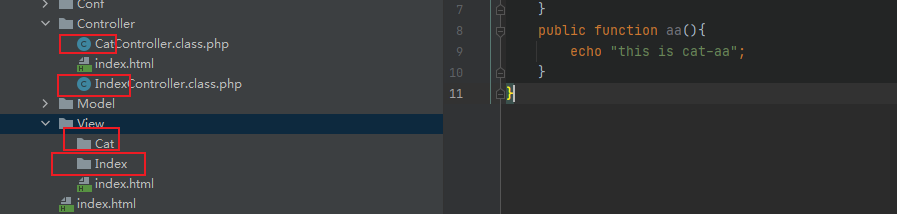
我们之前在Home下的Controller中有两个控制器文件,这里我么View中创建相应的文件夹,文件名和Controller下的需要进行对照

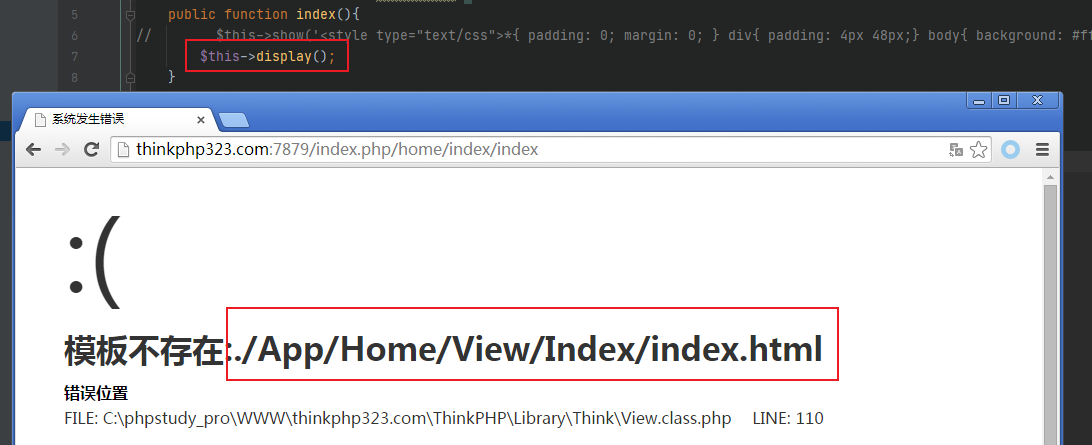
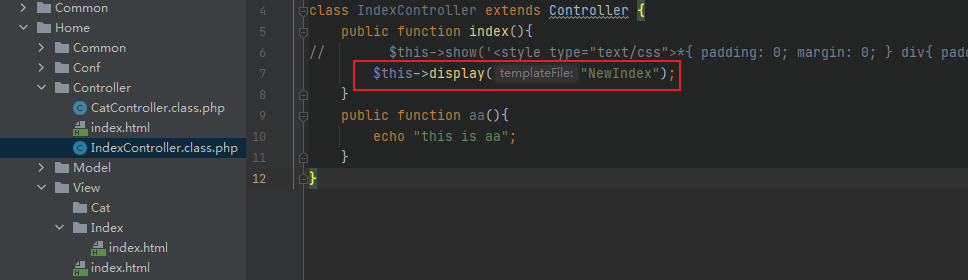
接下来我们在控制器中让其显示

我们可以看到,这里报了错误,因为我们仅仅创建了文件但是没有相应的显示页面,所以接下来我们创建相应的页面并进行访问

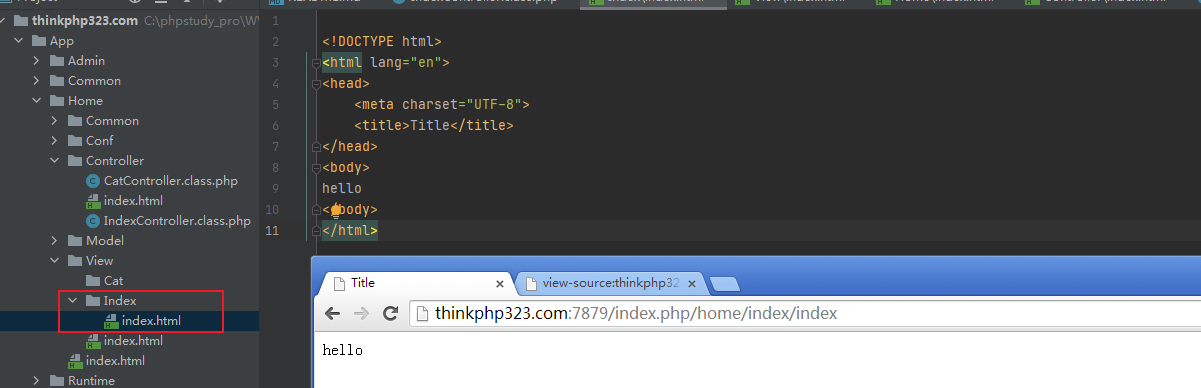
如果我们修改了display的参数,我们在创建页面的时候,也需要将文件名修改为一样的,默认就是index

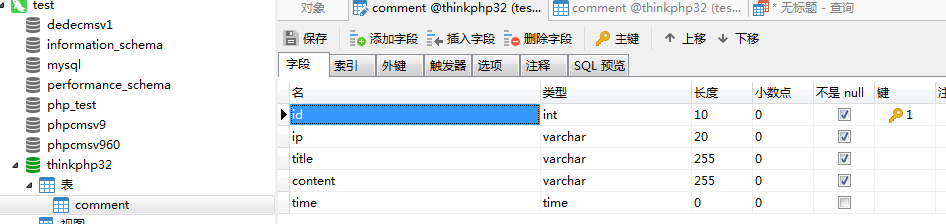
接着我们添加一些页面,这里我们添加了留言板页面。接着我们在数据库中创建一个表

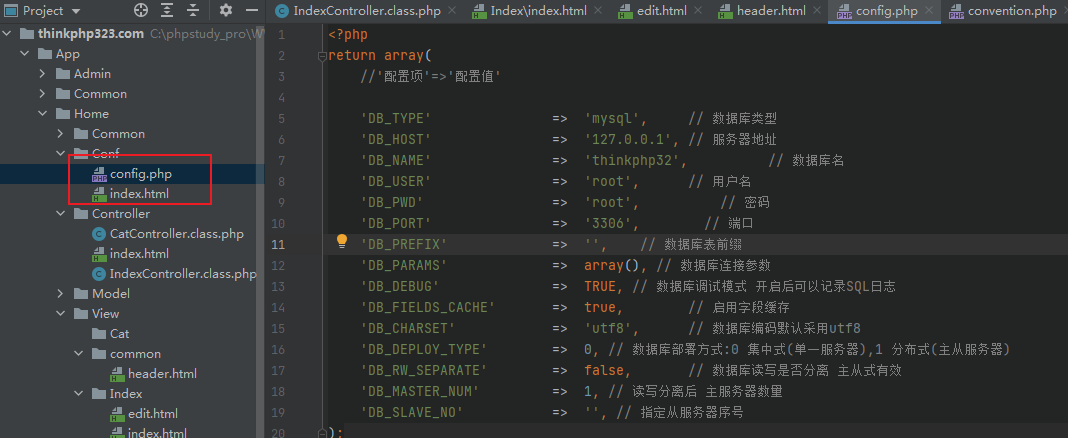
表创建完毕之后,我们随便添加一些数据,为了将我们的数据在前台显示,我们需要编写配置文件

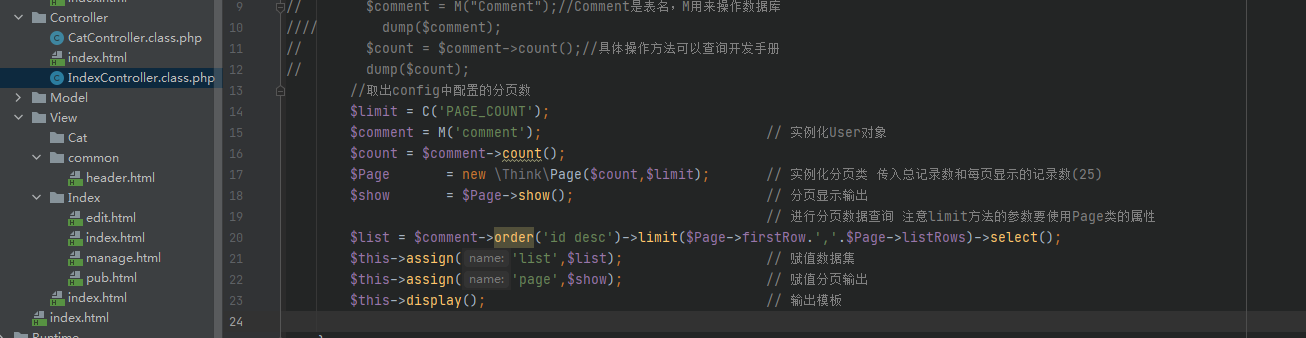
接下来就是将数据库中的内容显示到界面上,我们在IndexController.class.php文件中编如下代码
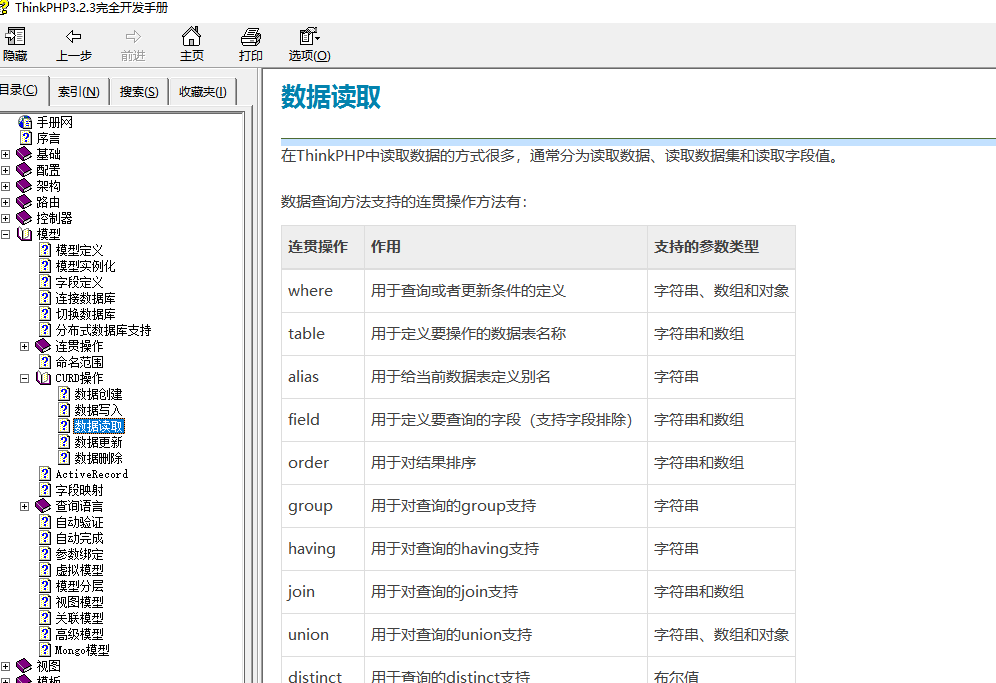
数据库的操作函数可以在开发手册中或(https://www.kancloud.cn/manual/thinkphp/1875)进行了解


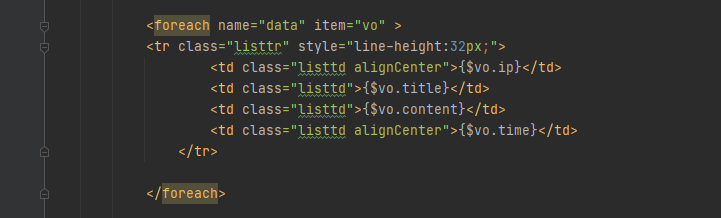
接着我们要在页面中进行循环显示,我们可以在手册中查看相关代码


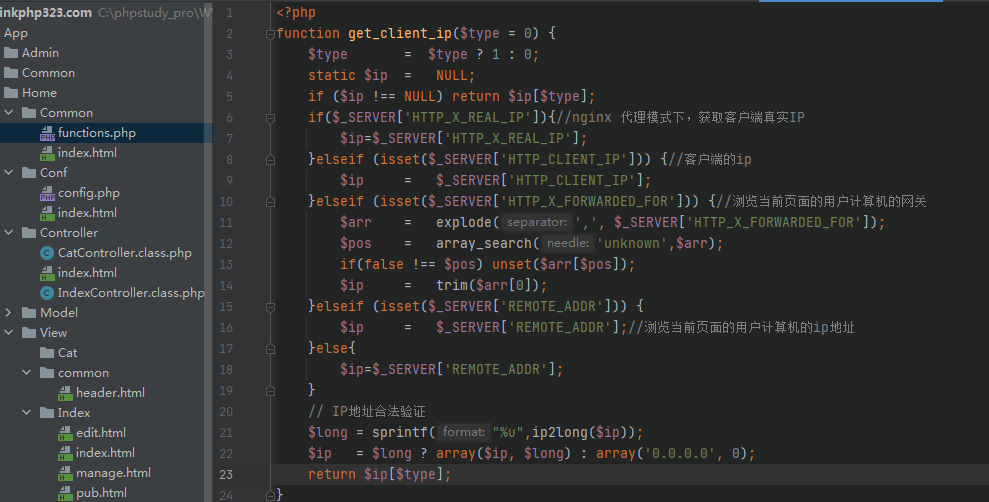
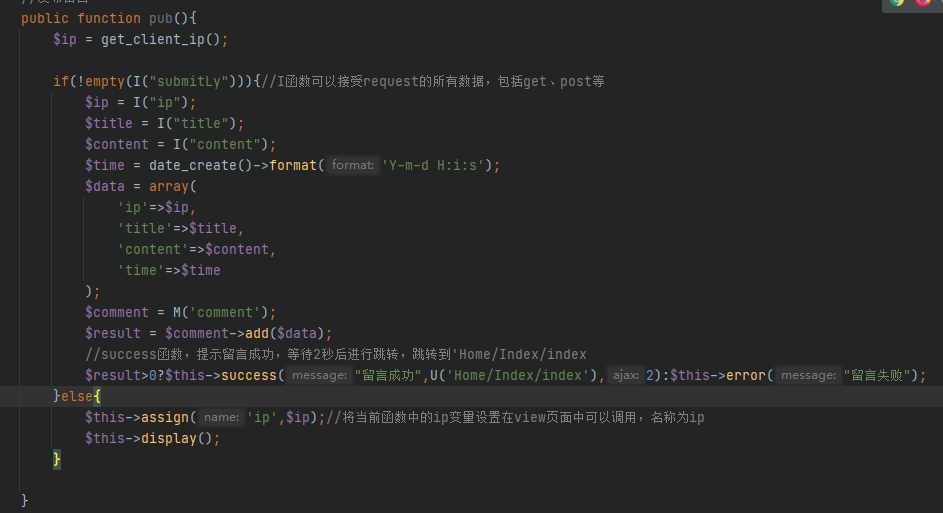
接着我们在编辑模块添加获取ip的函数,这里获取ip的函数我们可以直接在baidu中进行搜索,将搜索到的函数代码放置到App->Home->Common->functions.php中,没有就新建一个即可

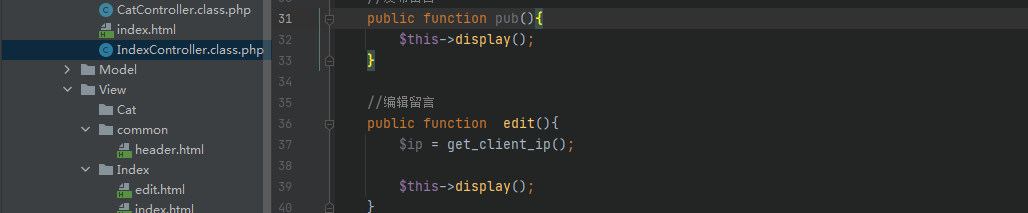
然后我们在index中进行函数调用即可

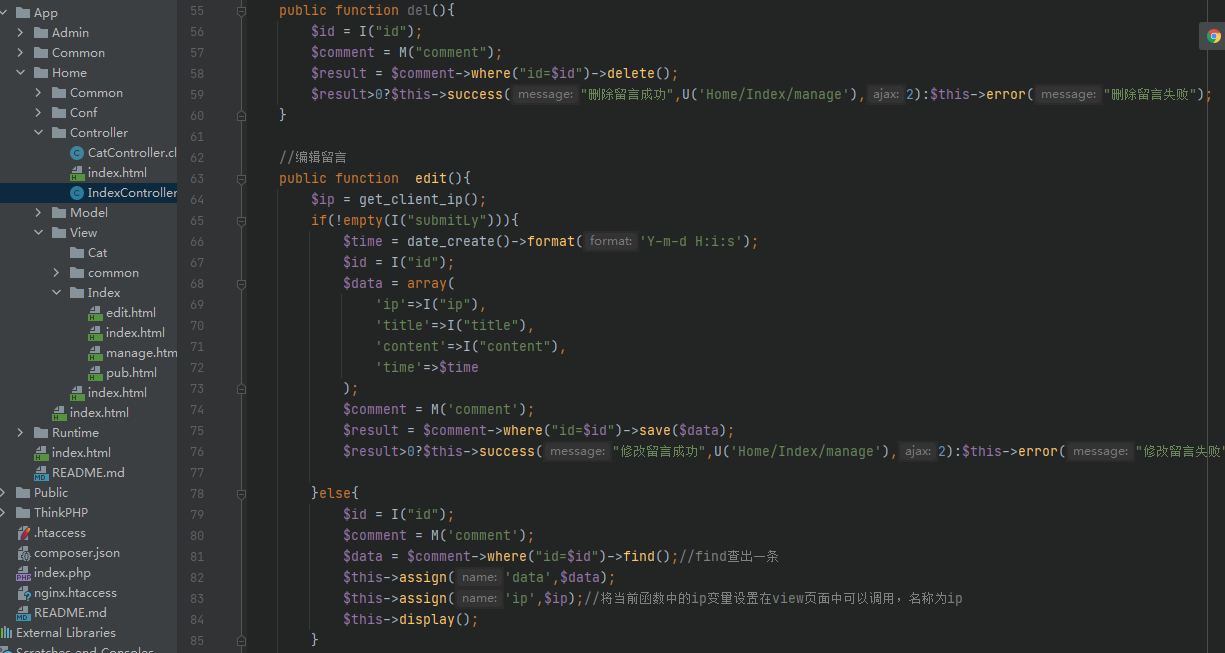
最终我们形成了一个提交留言的代码

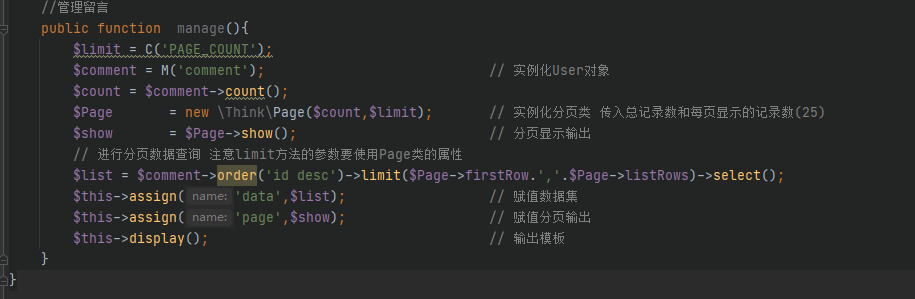
接下来我们在对管理界面进行编写

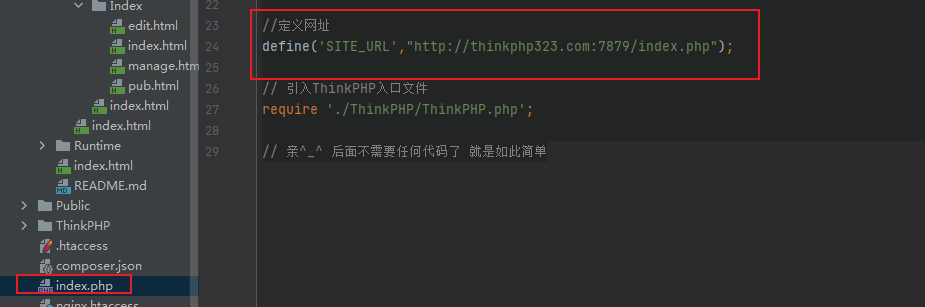
为了方便我们对该站点路径进行操作,我们之前在前台定义一个路径

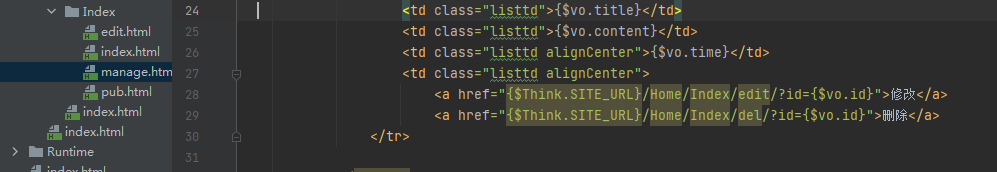
接着我们在管理页面引用定义的网站路径

最后我们再编写修改和删除留言功能

tp5编写留言板
tp5完全开发手册:https://www.kancloud.cn/manual/thinkphp5/118003
tp5控制器
下载tp5(https://www.thinkphp.cn/down/1278.html)
接着解压到我们的web目录下,访问http://thinkphp5.com/public/

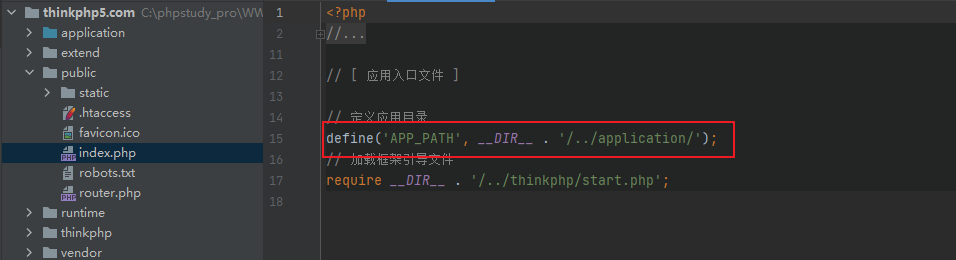
我么使用phpstorm打开网站目录,其中我们可以在public->static下看到一个index.php文件,这里定义了一个APP_PATH,我们通过这里的路径可以知道其项目目录是"上级目录下的/application"

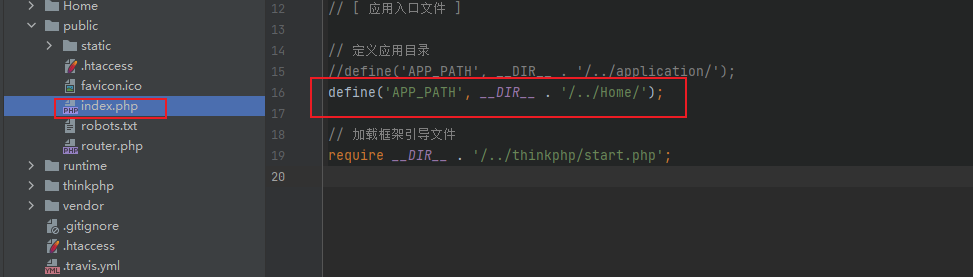
这里我们新建一个项目,我们首先复制一份appliction重命名为Home,然后修改项目路径地址为Home

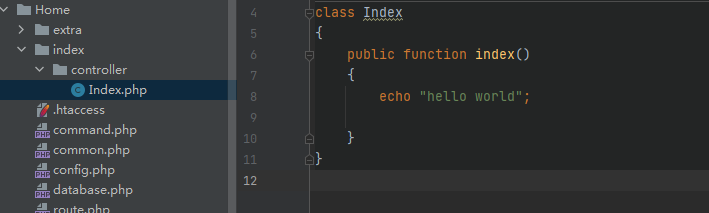
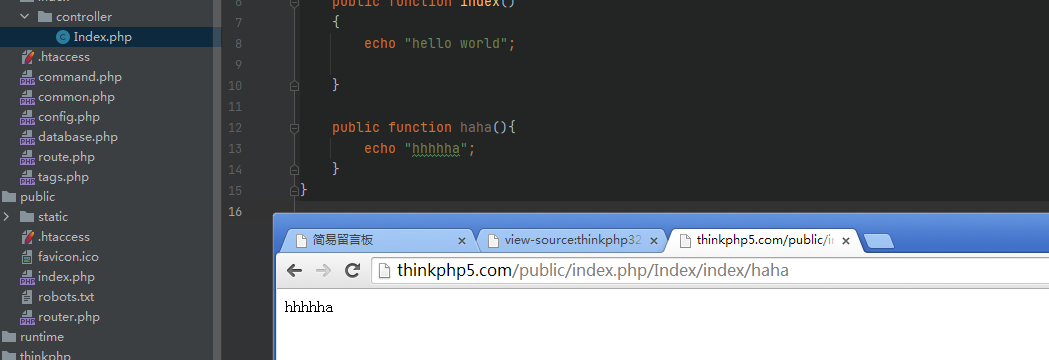
接着我们将Home项目的index页面修改为输出helloworld

同样我们可以新建一个函数,通过http://thinkphp5.com/public/index.php/Index/index/haha来访问它

第一个index对应

第二个对应

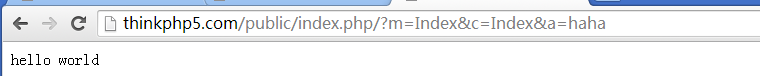
但是,这里已经无法像tp3一样通过http://thinkphp5.com/public/index.php/?m=Index&c=Index&a=haha来访问相关页面了,后面的参数已经不识别了,直接会访问Index.php页面

这里我们在定义一个Admin模块,我们先复制一份index重命名为admin

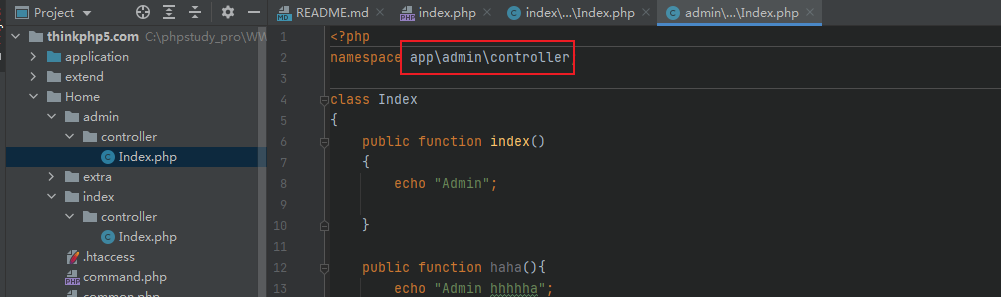
接着将控制器index.php中的app\index\controller修改为如下内容

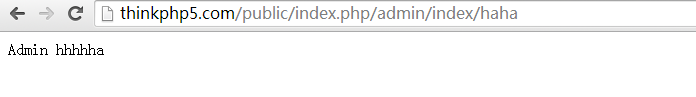
然后我们可以访问haha

tp3和tp5的区别:https://www.cnblogs.com/wupeiky/p/5850108.html
tp5模板
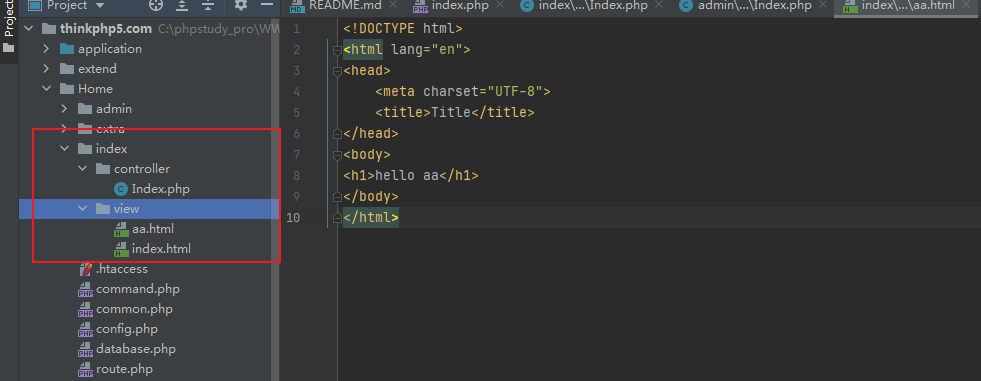
tp3和tp5大体架构是相同的,使用的是mvc的思想,这里我们新建一个view的文件,并创建相应的页面文件

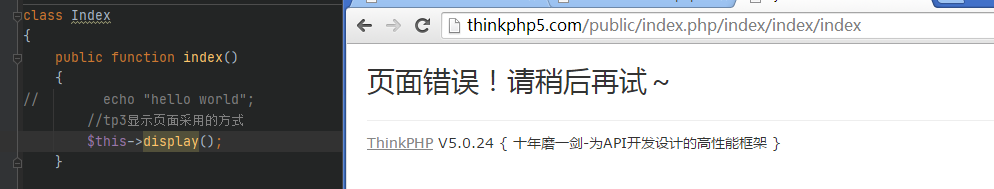
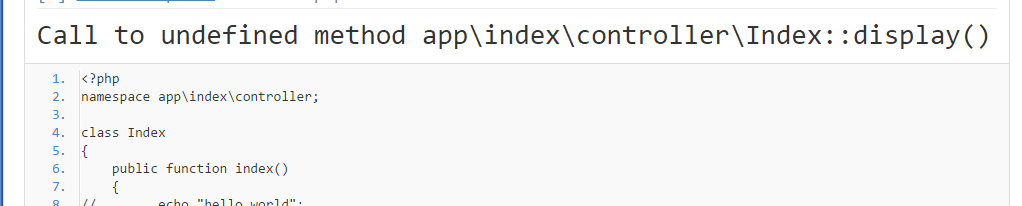
我们首先尝试使用tp3中的显示页面的方式,可以看到已经无法显示页面了

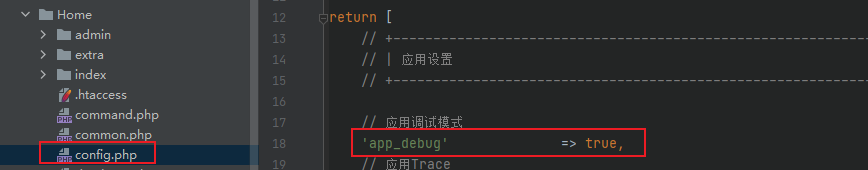
接下来我们尝试tp5的新功能,这里首先我们可以在config中开启debug

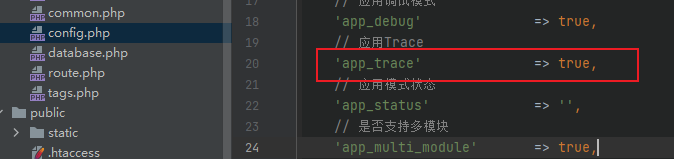
打开调试跟踪功能

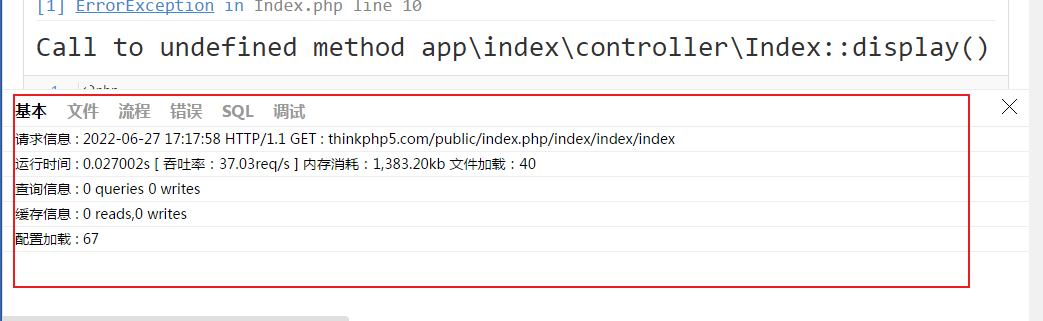
前端显示界面如下
通过这里的报错信息我们可以知道,其错误原因是display方法不存在

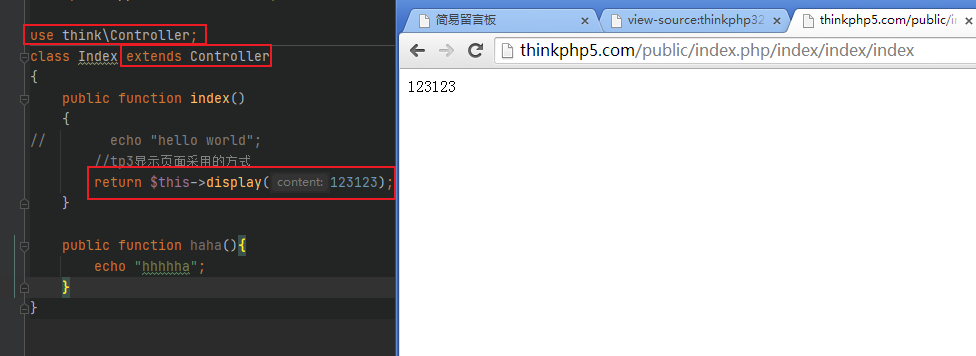
我们可以通过以下方式来使用这个函数,但是只能用来显示123123

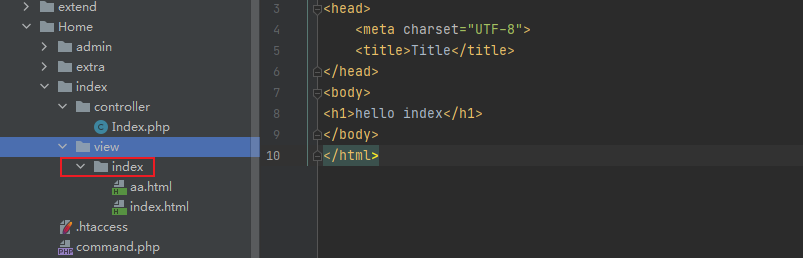
如果想要正确显示页面,我们需要将我们之前创建的页面放到index下

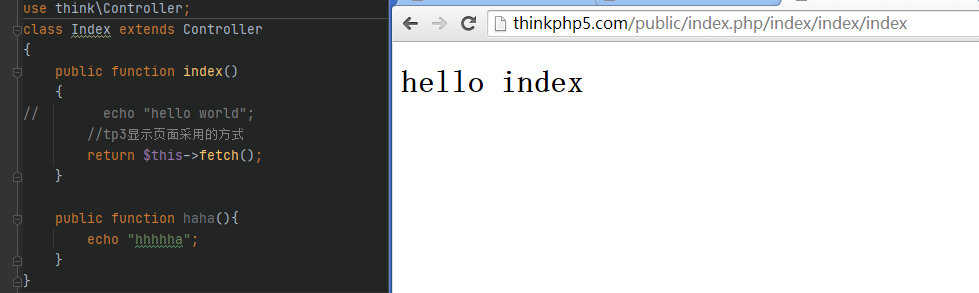
然后使用如下的函数进行访问

接着我们将tp3的留言板使用tp5复现一遍,首先我们将tp3的页面保存下来,放到view下面,再将js等静态文件放到public->static下的新建index文件下

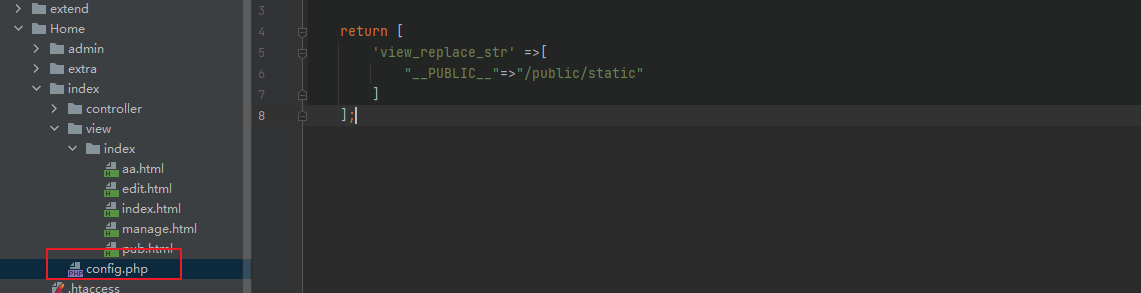
接着我们在Home/index下新建一个config.php文件,模板常量文件,编写如下内容

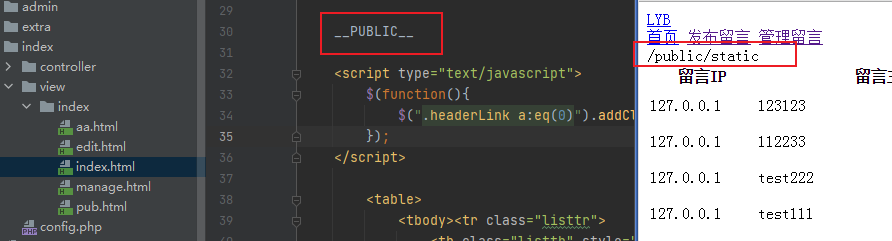
接着我们在页面中输出其内容如下

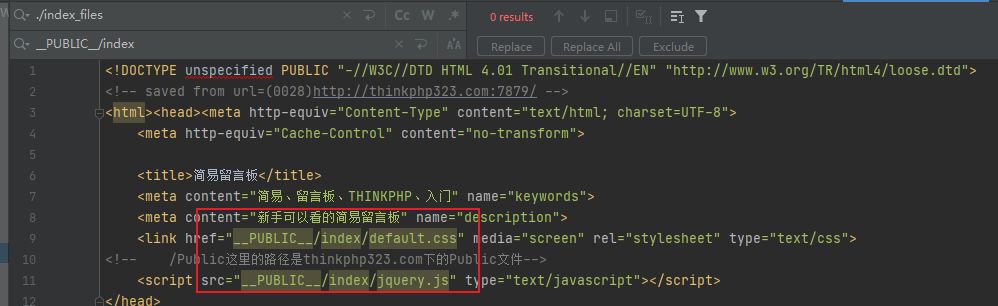
接着将页面中的静态文件路径替换如下

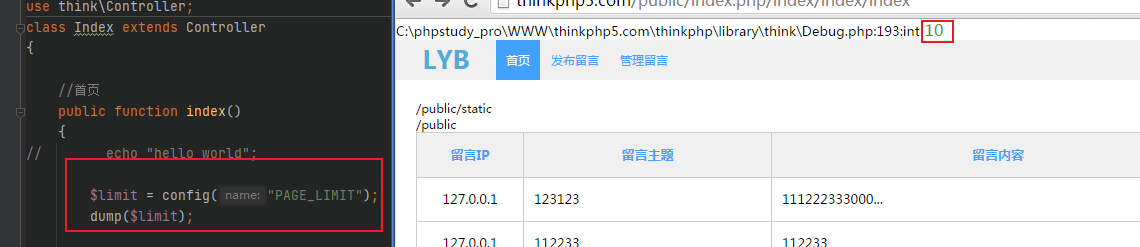
接着我们在config文件中定义一个PAGE_LIMIT常量,接着在index文件中引入常量,tp3中是C(),在tp5中使用的是config()

接着我们进行模板的分离,将页面中相同的部分拿出来,首先我们创建一个在home/index/view下新建一个common文件夹,接着新建一个header.html文件,将页面的头部复制到header文件中。
我们可以在tp5的开发手册中看到包含文件的代码

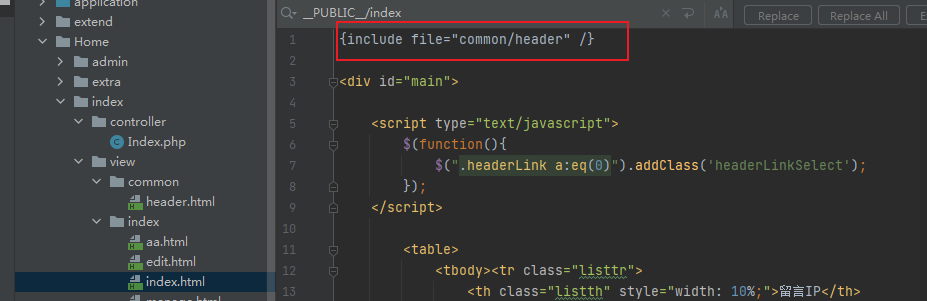
接着我们在index.html、edit.html。。。页面中包含header文件

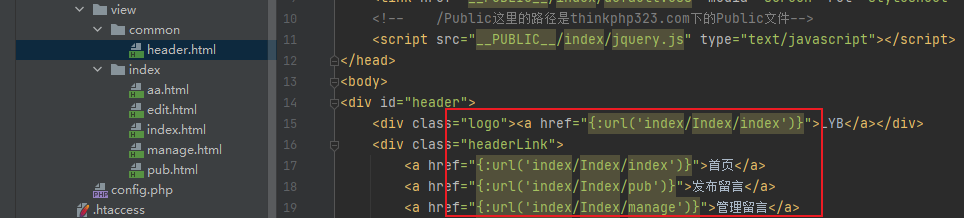
然后修改header中的网站路径,原来我们使用的U(),现在被替换为url()

tp5数据库操作
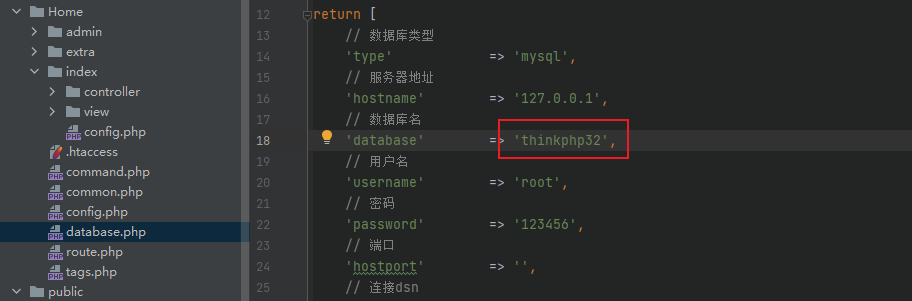
我们在Home下的database.php文件中修改相关参数,这里由于tp3和tp5页面中使用的数据是相同的,所以我们这里就不新建数据库了,和tp3使用同一个数据库

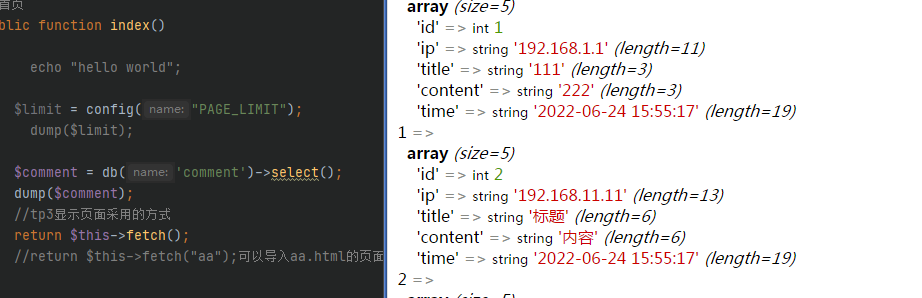
接下来我们尝试查询数据库中的数据,之前我们查询数据使用的是M(),这里我们使用db(),如果没有成功输出数据,在最上边添加use think\db;

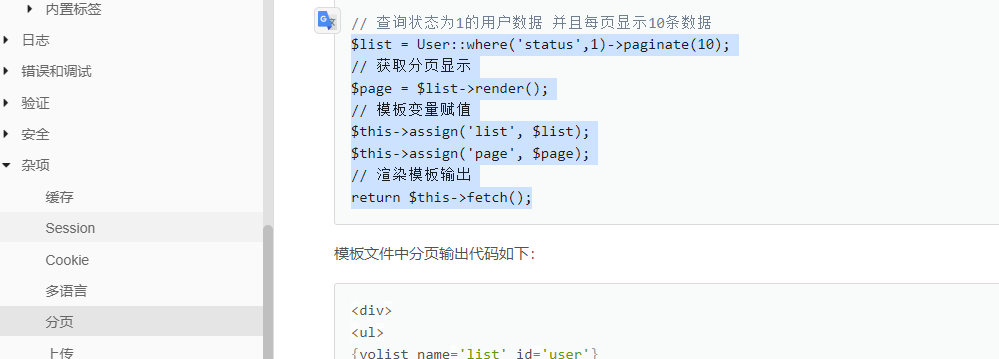
由于我们的数据量比较多,所以我们这里需要进行分页,我们在手册中找到分页

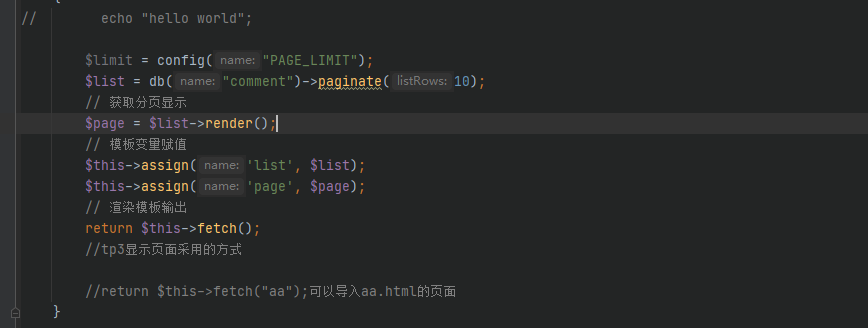
修改分页代码

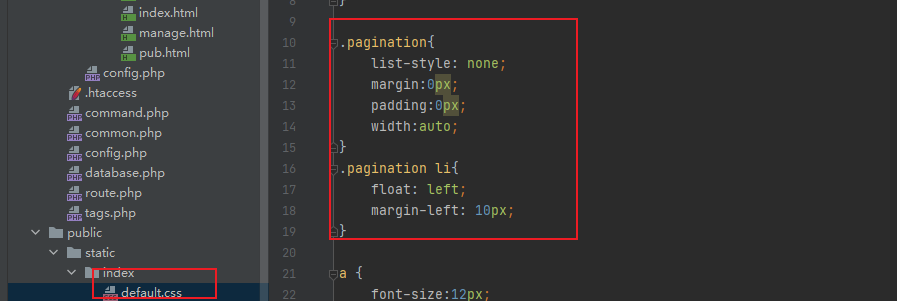
修改分页样式,在我们之前的静态文件中添加代码

接着我们编辑提交页面,首先我们需要获取ip,我们可以把获取ip的代码放入到/Home/common.php文件中